React Native Typescript Template - At root directory run npm install to install the dependencies. The provided solution here didn't work for me completely. Web react native school typescript expo template. Edit the code to make changes and see it instantly in the preview. Web open the terminal and run the following command to create a new react native app: Web react native typescript template doesn't apply changes. React native template for a quick. All npm dependencies are up to. Web you can use expo which has two typescript templates: Web clone this project.
Web how to create template in react native? All npm dependencies are up to. Web react native template typescript with basic setup. When asked to choose a template, select blank (typescript). React native template for a quick. You can do this by running: Web this template comes with sentry, but its disabled until you connect your account. Web you can use expo which has two typescript templates: Web react native school typescript expo template. Explore this online react native typescript sandbox and experiment with it yourself.
Web this template is deprecated. You can do this by running: Web clone this project. Web open the terminal and run the following command to create a new react native app: When asked to choose a template, select blank (typescript). Web expo template with typescript, navigation, and testing. Looking for a lightweight expo template that is typescript based and includes,. Web you can use expo which has two typescript templates: Web react native template typescript with basic setup. Edit the code to make changes and see it instantly in the preview.
A React Native boilerplate project using Typescript and React Navigation
React native template for a quick. Web react native typescript template doesn't apply changes. Web react native school typescript expo template. Web react native template typescript with basic setup. Web clone this project.
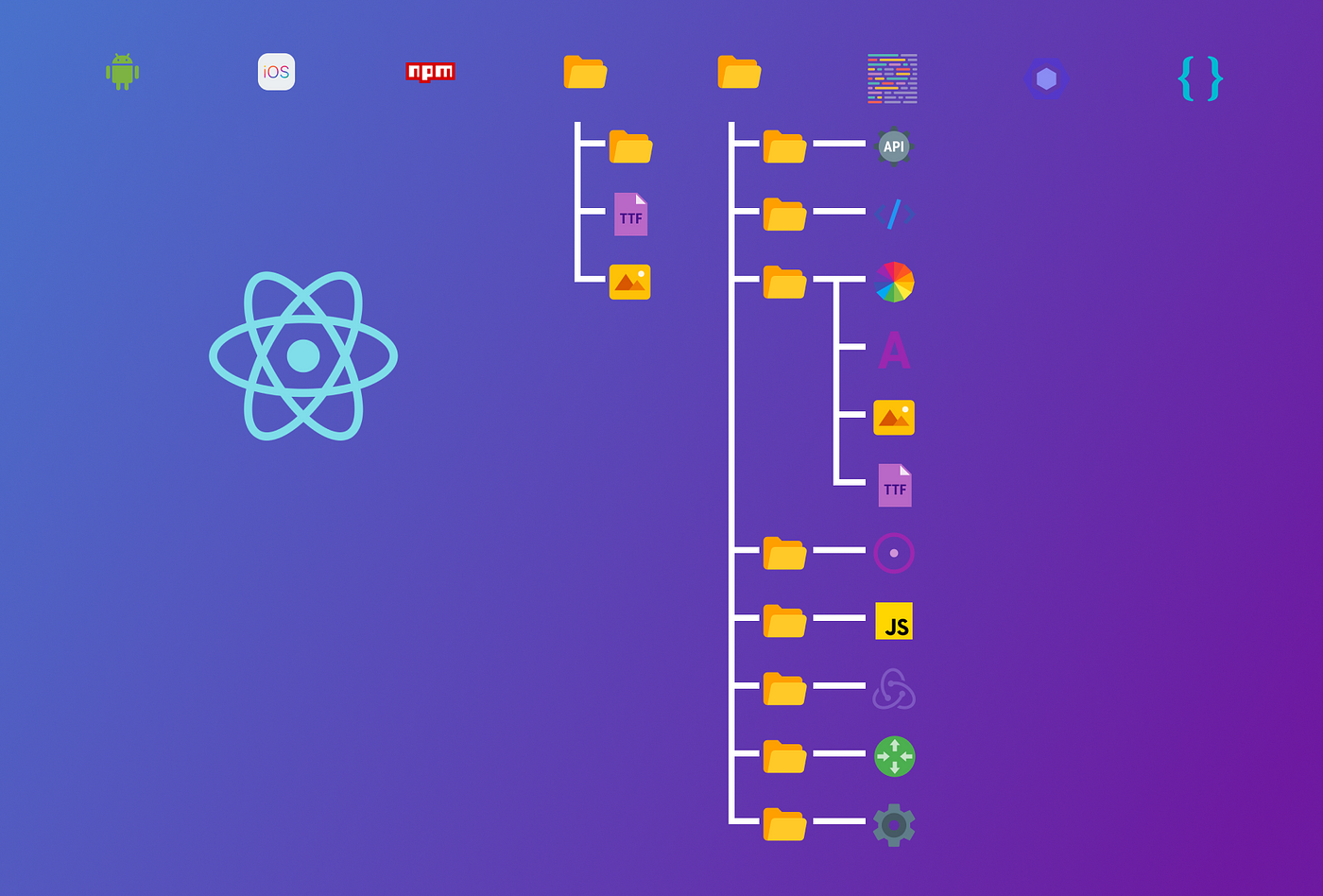
React Native Folder Structure — For Simplicity (Part 1) by Muhammad
Looking for a lightweight expo template that is typescript based and includes,. Edit the code to make changes and see it instantly in the preview. Web react native template typescript with basic setup. Web react native typescript template doesn't apply changes. Web this template comes with sentry, but its disabled until you connect your account.
React Native, Typescript, Redux, Healthcare
You can do this by running: Looking for a lightweight expo template that is typescript based and includes,. Web clone this project. Edit the code to make changes and see it instantly in the preview. React native template for a quick.
Clean and minimalist React Native template for a quick start with
When asked to choose a template, select blank (typescript). The provided solution here didn't work for me completely. All npm dependencies are up to. You can do this by running: Web you can use expo which has two typescript templates:
reactnativeschool/reactnativetypescripttemplate npm package Snyk
Web open the terminal and run the following command to create a new react native app: Web this template is deprecated. At root directory run npm install to install the dependencies. You can do this by running: A simple expo template with the following features:
React Native TypeScript Working of TypeScript Examples
All npm dependencies are up to. When asked to choose a template, select blank (typescript). Looking for a lightweight expo template that is typescript based and includes,. The provided solution here didn't work for me completely. At root directory run npm install to install the dependencies.
6 Best React Native Free Templates for 2020 by Made with React
React native template for a quick. Web how to create template in react native? At root directory run npm install to install the dependencies. Web this template is deprecated. Looking for a lightweight expo template that is typescript based and includes,.
React Native Typescript Project Structure
Web react native template typescript with basic setup. At root directory run npm install to install the dependencies. Web clone this project. Explore this online react native typescript sandbox and experiment with it yourself. Web you can use expo which has two typescript templates:
npx reactnative init MyApp template reactnativetemplatetypescript
A simple expo template with the following features: Edit the code to make changes and see it instantly in the preview. Web you can use expo which has two typescript templates: Web react native typescript template doesn't apply changes. At root directory run npm install to install the dependencies.
Let’s Create a React Native TypeScript App
React native template for a quick. Web react native template typescript with basic setup. You can do this by running: Web this template comes with sentry, but its disabled until you connect your account. Web you can use expo which has two typescript templates:
Web You Can Use Expo Which Has Two Typescript Templates:
Web react native template typescript with basic setup. Web react native typescript template doesn't apply changes. Web open the terminal and run the following command to create a new react native app: A simple expo template with the following features:
Web How To Create Template In React Native?
React native template for a quick. Explore this online react native typescript sandbox and experiment with it yourself. The provided solution here didn't work for me completely. Web this template is deprecated.
Edit The Code To Make Changes And See It Instantly In The Preview.
Web this template comes with sentry, but its disabled until you connect your account. Web clone this project. All npm dependencies are up to. Web react native school typescript expo template.
At Root Directory Run Npm Install To Install The Dependencies.
When asked to choose a template, select blank (typescript). Web expo template with typescript, navigation, and testing. Looking for a lightweight expo template that is typescript based and includes,. You can do this by running: